hollarhype
Client
hollarhype
My Role
User Interviews, Competitive Analysis, Sketching, Usability Testing
Timeline
3 Weeks
Type
Client Project
Fidelity
High-Fi
What is hollarhype?
Who is ready to get hyped?
Have you ever participated in a 5k, 10k, or even a marathon? 🙋Remember all the training that went into preparing? Did you ever get discouraged and unmotivated at times?
Queue hollarhype.
Hollarhype is a voice-based, real-time communication app that can be downloaded onto your phone. The goal of the hollarhype is to provide motivation and connection during the times it is needed the most.
Users can sign up for an account and get hyped up by voice messages (from other group members) while they are live on the app OR they can hype someone else up that is currently live on the app.
Our task was to refine the on-boarding process for individuals training for events and their supporters, making it as simple and accessible as possible in order to increase the number of registrants and active members on hollarhype.
User Research
15
In-depth Interviews
10
Remote User Surveys
12
Usability Tests
7
Days
We quickly went to our UX process to determine what information was needed to identify the current pain points of users regarding the sign up process and sharing the app with family and friends.
It quickly became clear that we needed to address two important factors that could potentially negatively impact our results.
We needed to acknowledge that:
1) Since this was a small startup, some of the individuals sent to us by the founder were close to her and if not controlled, bias could taint feedback that they provided.
2) Current users would not be able to provide us with accurate recall of their sign up process due to the length of time that had passed from their initial on boarding.
When going through our interview process we realized we had a lot of people to interview and not enough time to get to each one. So we constructed a remote user survey in order to get the most varied demographic range possible.
What People Are Saying?
“The learning curve is steep…for an app that has one function it seems very odd…”
— UX Research Participant
“I don’t like that {required photo} at all - I don’t have my photo anywhere”
— UX Research Participant
After synthesizing the information by consolidating the major pain points and looking at the current personas that were provided to us, we created two proto-personas to keep in mind throughout our designing process.
Key Research Takeaways
1
Users did not realize what information was required or optional in the account creation process (phone, email, picture, name)
2
The original on-boarding information screens were confusing and not helpful. Users were left wondering what were the next steps.
3
Users did not want to be forced to take/upload a photo of themselves.
Design & Validation
How could we address these main pain points that our users were experiencing?
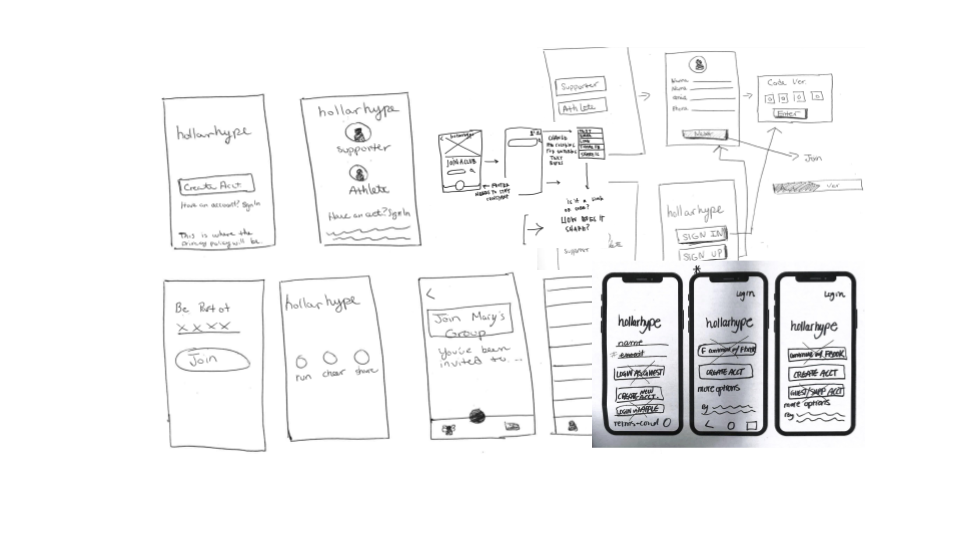
Let’s take it to the drawing board - quite literally.
We conducted multiple design studios to brainstorm some concepts and work through them as a team.
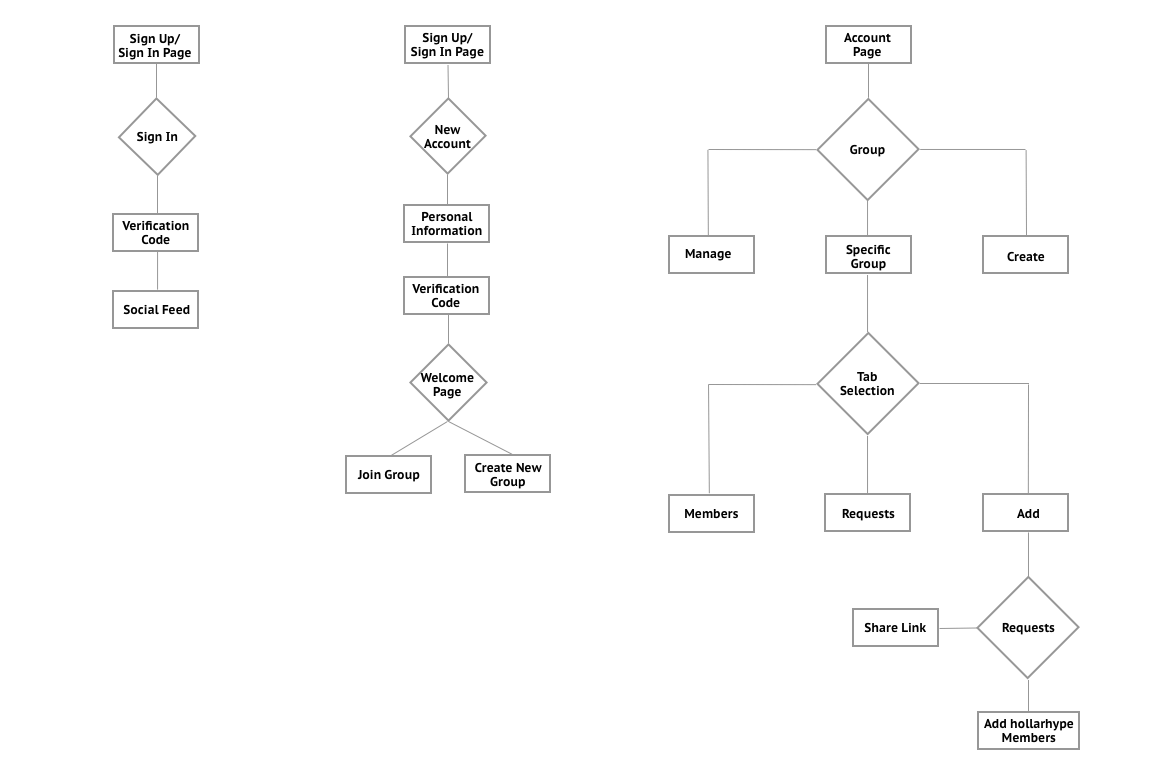
After brainstorming and solidifying an idea from the design studio we came up with three user flows to focus on designing.
We needed to ensure these flows were being addressed:
1) Account Creation 2) Account Sign In 3) Sharing Group Link
Now that we had user flows sketched out and agreed on a design, we wanted to get feedback from the users to confirm if we were going in the right direction.
A paper prototype was created which helped us to validate some our original design concepts specifically addressing the users main pain points. We decided to use Marvel Pop instead of the paper sketches. This allowed us to give a more realistic experience for the participants of our usability tests.
After performing usability testing on the paper prototype and validating that users were able to successfully the sign up, we began digitizing the wireframes in Sketch.
We intentionally kept users involved via usability testing -
5 rounds of usability tests, totaling 41 overall.
Let’s take a look at some of the features that went through many iterations.
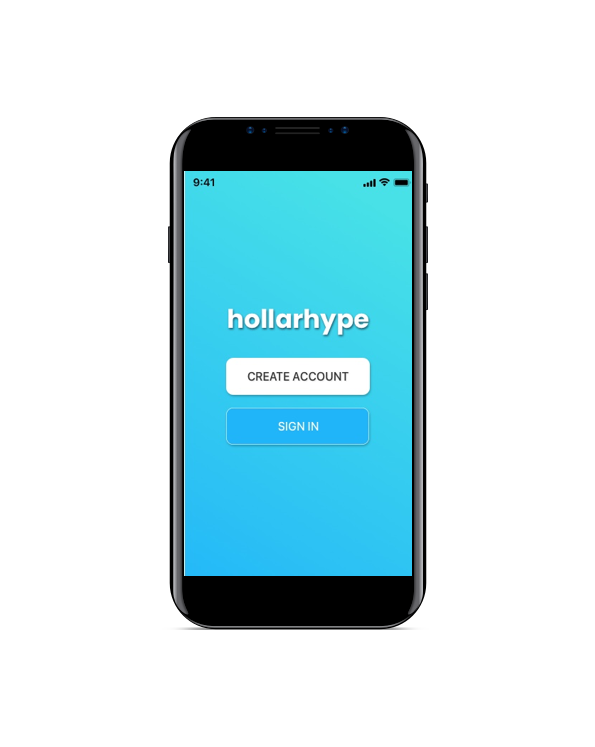
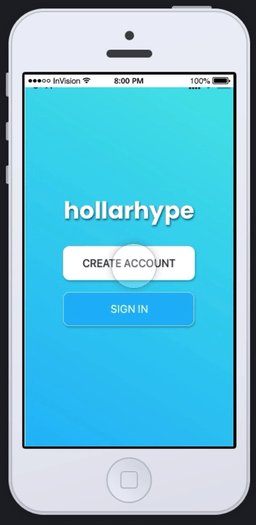
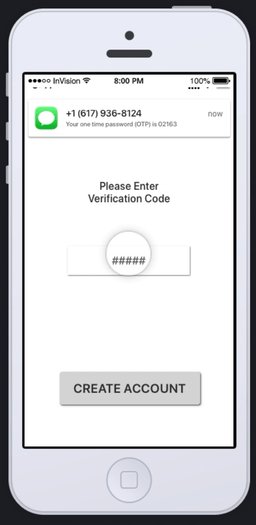
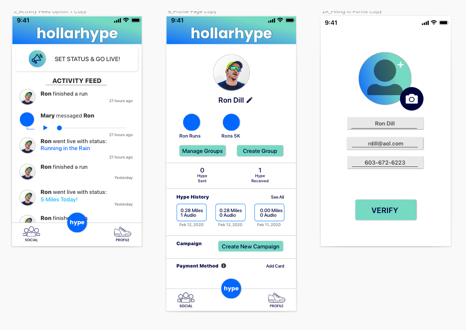
1. Sign In / Sign Up
The signup page was a problem area for most of our participants. The majority of users were confused and frustrated about those first three pages of content. The team decided to simplify and go directly into the welcome screen, either as a new or existing user.
We found through our usability testing that the wording was not cohesive with the style guide and we went from becoming a member to creating an account.
In addition, the initial screen with the email and phone number had no correlation to the sign in link at the bottom of the page. The proximity on the first page was the problem and users were not aware that they were form fields and not buttons.
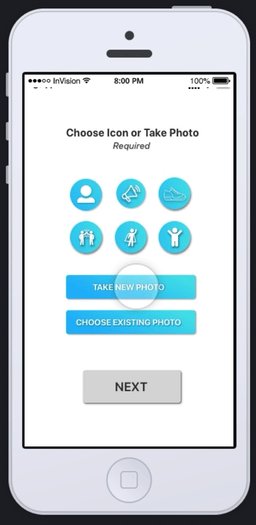
2. Profile Photo
Another field that users were skimming over was the mandatory upload of a picture for their profile. Throughout all our usability testing we discovered that majority of users were frustrated that they had to upload a photo.
From our research and the pain points of users, the Choose Icon option was created. It is a new page in the on-boarding process that forces the users to know they have to upload a photo but also allowing them to choose an icon if they prefer not to.
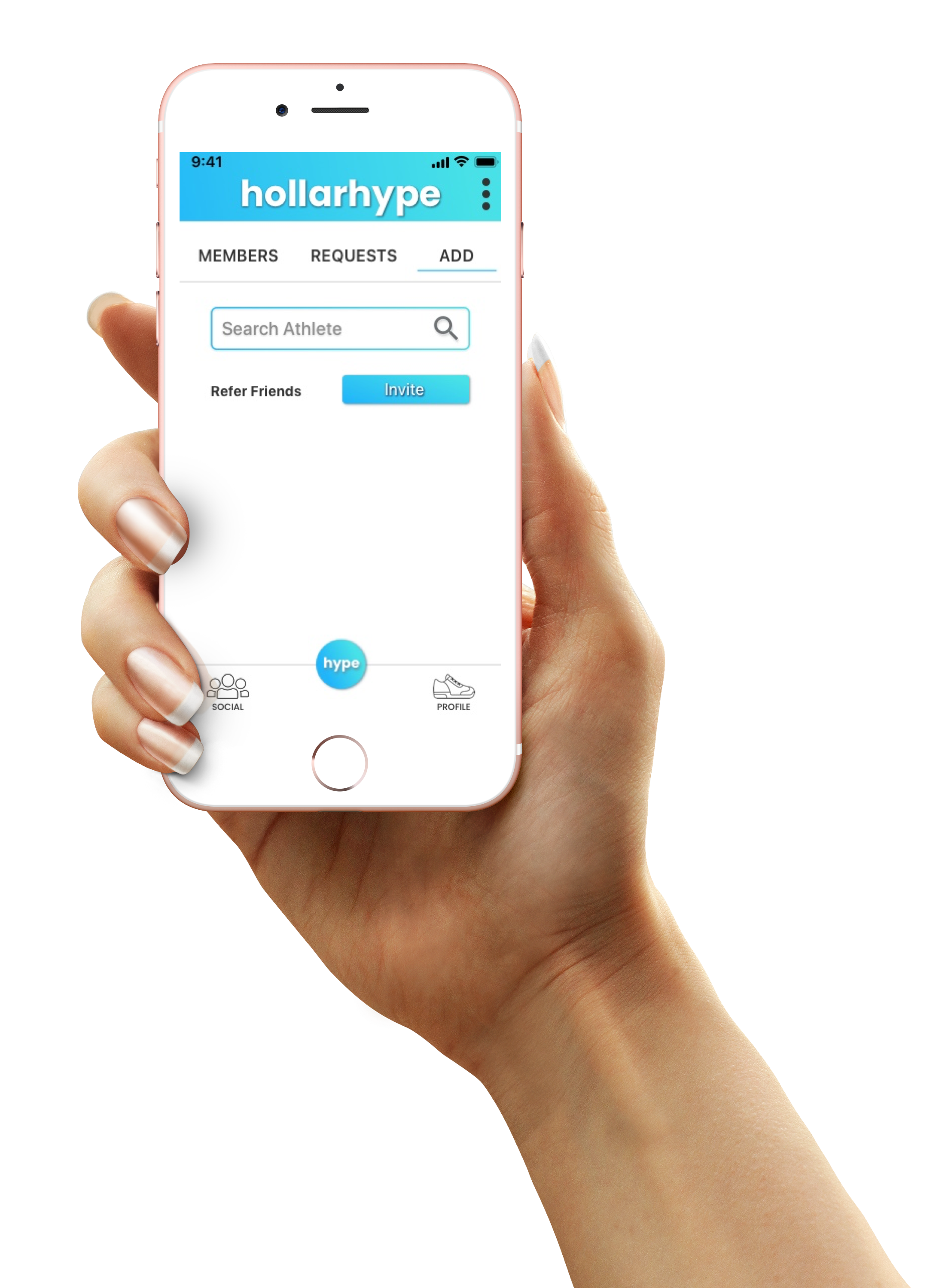
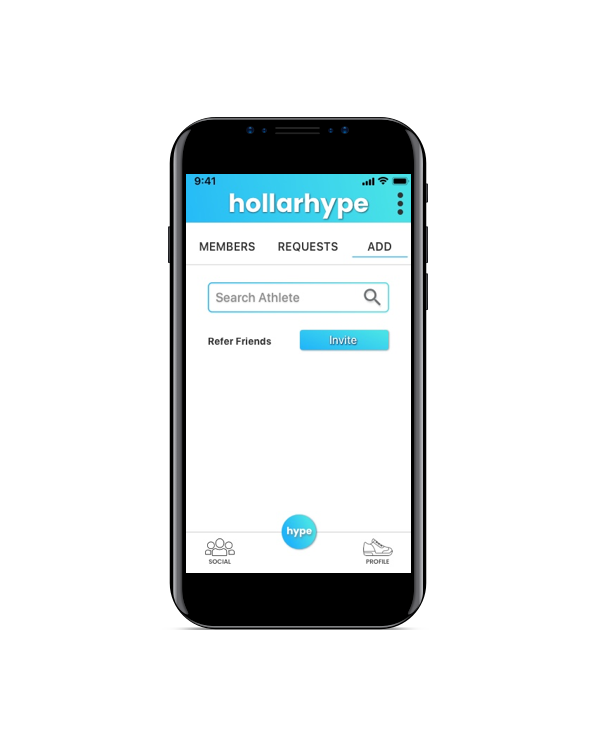
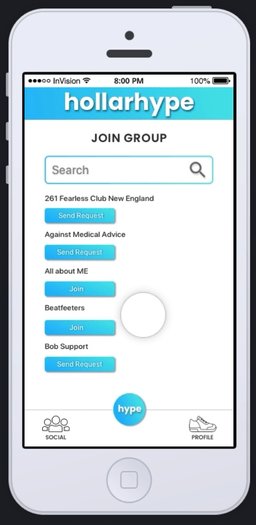
3. Sharing Symbol
How can we design the share feature in a way that users will easily find, identify, and recognize this feature?
In our original designs, we used the common symbol for sharing/uploading. Unfortunately, the majority of users did not even notice the symbol. This meant we needed to go back to the drawing board.
After several iterations with this issue we choose to create a CTA button that simply says ‘INVITE’ to prompt users to send a link and refer family/friends.
Want to see the progress of those designs from start to finish? Check out the gallery below…
FINAL DESIGN
After four iterations, we came to the MVP design for hollarhype’s on-boarding and sharing features.
How did this new design support hollarhype’s KPI’s?
By completing this project, we are helping hollarhype to increase the use of the mobile application and increase membership rates due to the decreased friction in the sign up process.
What’s Next?
There are several recommendations we proposed to the founder of hollarhype with regards to next iterations.
Update style guide to include colors that are accessible
Allow for a third party sign in feature
Contract for more UX writing for the overall app
Are you interested in trying the app out yourself?