OVERVIEW
What is the Pandemic Response Hackathon?
“The Pandemic Response Hackathon is a virtual hackathon aimed at better understanding and mitigating the spread of COVID-19 and future pandemics. Our goal is to bring public health professionals alongside the technology community’s talent to contribute to the world’s response to the pandemic. An interdisciplinary panel of public health, health IT, and policy experts will serve as the steering committee for project ideas and implementation.”
Why is this important?
The effects of COVID-19 are widespread and everyone can relate. There are restrictions on the number of people that can gather in one place, its recommended you stand 6 feet apart, and non essential workers are being asked to stay home. This is an unprecedented time of social distancing for most of us.
The track that my team decided to pursue was Second-Order Societal Impacts.
Client: Pandemic Response Hackathon
My Role: Competitive Analysis, Ideating, Sketching, Wireframing, Prototyping, Visual Designing
Timeline: 3 Days
Type: Conceptual
Fidelity Level: High-Fi
Our team chose to tackle the concept of social distancing. The question we asked ourselves was:
How can we keep each other feeling connected emotionally while we are physically apart?
Initially we wanted to combine a social aspect and mental health into one mobile application. The concept was a social platform where users could join groups, leave voice messages, and check in on their family/friends via a survey to see where their emotions were that day.
We had the opportunity to chat with a therapist who was feeling the effect of social distancing within her practice.
While diving deeper into the subject, it became apparent that patients needed a way to track & share their emotions since most were not able to visit their therapists due to the current social distancing restrictions.
Phone calls and video chats can be impersonal and awkward which means some would go without therapy for the duration of the social distancing regulations.
Why do some people feel uncomfortable taking sessions via phone call or video chat? Well, in the case of this specific therapist, some of the clients did not have the private spaces to converse without being heard by others, in other cases, some individuals just don’t feel comfortable talking on the phone.
With these situations to keep in mind, we pivoted the idea towards therapist and client communication, specifically when a social distancing situation arises.
Taking this into account, what could we create for these two parties that would bridge the gap of communication as well as provide benefit to both?
Since there was little time to do research, we had to base our designs on the current information that has been collected regarding mental health.
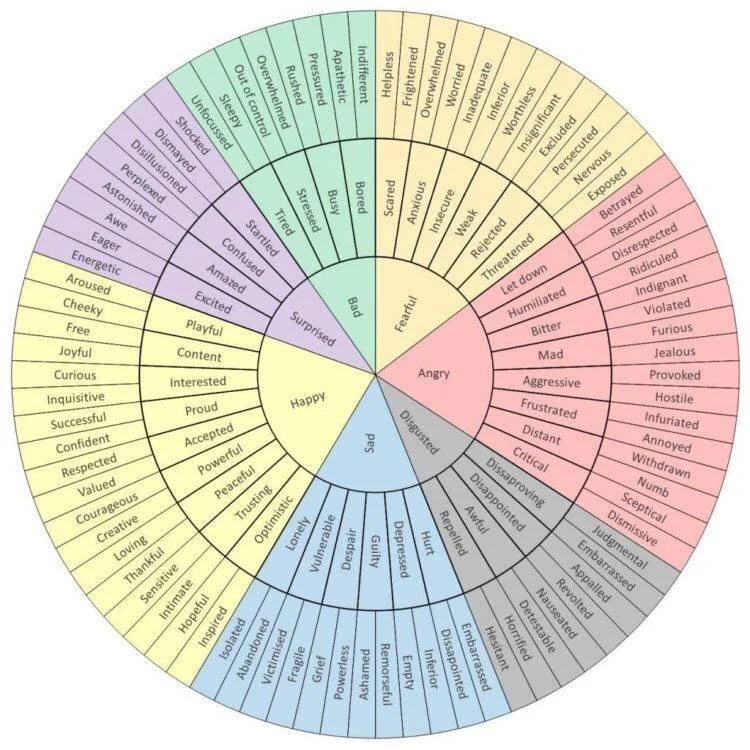
We wanted to utilize the well known Geneva Emotions Wheel within the app. This wheel summarizes various general emotions and then breaks them down even deeper to determine more of a root and descriptive feeling.
As we created the emotions check in questions, we used this identifying method as the basis of the of the flow.
Visual Design
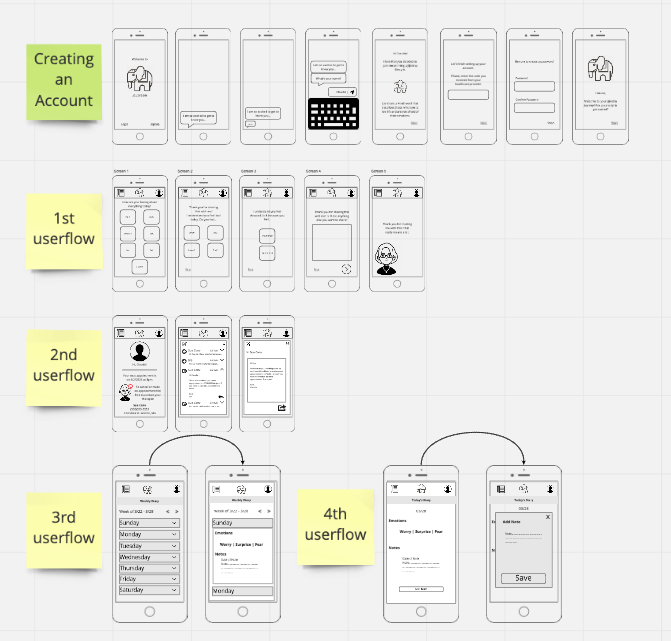
The design process was broken into ideation, sketching, and wireframing (mid to high fi).
The main goal during the design was to figure out how to create a mental health app that was empathetic and not robotic. This seemed to be a major pitfall of various mental health applications out there.
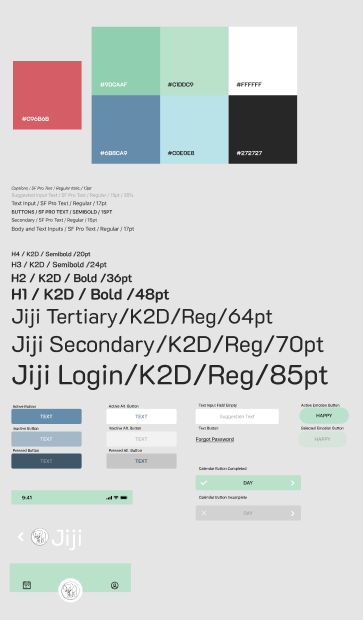
We chose a color scheme that was modern yet calming to create a welcoming feel to the mobile app.
The main functions of the mobile app that we focused on were:
On-boarding
Emotions Questionare
Communication (patient/therapist)
Weekly/Daily Review
What were some challenges we ran into?
HIPAA regulations were a challenge that we had to think about. To comply with HIPAA, we decided that no PPI was being transferred through the app and that accounts would be created utilizing codes to ensure the protection of personal information.